
Next.js 마크다운 미리보기 적용하기👁️
Next.js 프로젝트에서 글을 작성할 때 textarea만 사용해서 구현했었다. 하지만 마크다운 문법을 적용한 텍스트를 미리 볼 수 있으면 훨씬 직관적이고 사용하기 편리할 것 같아서 마크다운 미리보기 기능을 추가하기로 했다.! (텍스트를 입력하면서 실시간으로 마크다운 문법을 미리 볼 수 있으면 작성자가 입력한 내용을 쉽게 확인할 수 있고, 특히 블로그나 프로젝트 설명 같은 내용에서 문법적인 요소를 미리 확인할 수 있어 편리함!!)
라이브러리 설치
pnpm add react-markdown remark-gfm- react-markdown: Markdown을 렌더링하는 React 컴포넌트
- remark-gfm: GitHub 스타일의 Markdown을 지원하는 플러그인
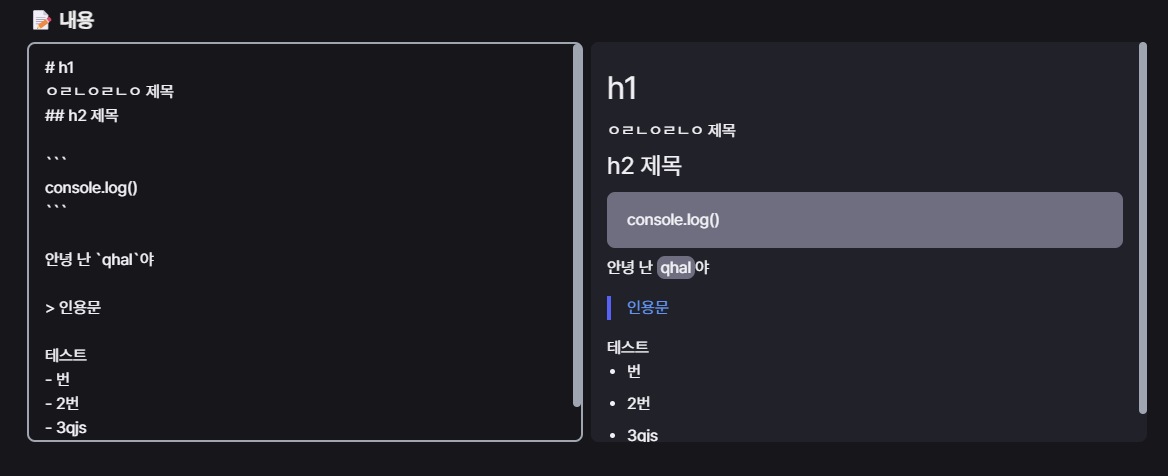
실시간 마크다운 미리보기 적용하기
- 기존 textarea에 onChagne를 연결해 실시간으로 description을 업데이트해준다.
- description 상태에 저장된 내용을 Markdown 형식으로 변환해 화면에 실시간으로 표시한다.
화면 양쪽에 크게 입력창, 미리보기가 있어야하기 때문에 부모 div에 w-full, 각각 입력창, 미리보기 코드 div 에 w-full w-1/2를 적용하면 반반 나뉘어 보인돠!
const [description, setDescription] = useState('');
<div className="flex w-full flex-col items-start justify-center gap-2 md:flex-row">
<textarea
{...register('description')}
onChange={(e) => {
setDescription(e.target.value);
}}
placeholder="어떤 개발자를 모집하고 싶은지, 구현하고 싶은 기능이나 목표 등을 작성해주세요"
className="text-custom-white focus:border-custom-white border-custom-gray-200 h-100 w-full resize-none rounded-lg border-2 bg-transparent px-4 py-3 outline-none md:w-1/2"
/>
<div className="markdown-preview w-full md:w-1/2">
<ReactMarkdown remarkPlugins={[remarkGfm]}>
{description}
</ReactMarkdown>
</div>
</div>

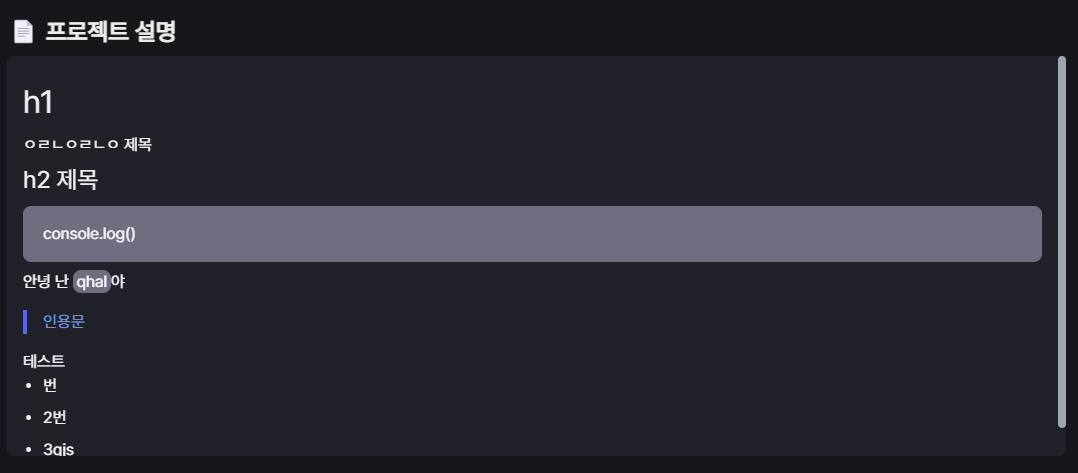
위 코드는 글을 등록할 때 쓰이는 것이다.! 그럼 등록 후 해당 게시글을 READ할 때에는..?
미리보기 코드와 같이 아래 해당 코드를 기존 textarea를 보여주는 곳 대신 넣어주면 된다! ((easy~~
<div className="markdown-preview w-full md:w-1/2">
<ReactMarkdown remarkPlugins={[remarkGfm]}>
{description}
</ReactMarkdown>
</div>

마크다운 CSS 파일 생성
.markdown-preview {
height: 400px;
background-color: #21212a;
color: #f1f1f5;
padding: 16px;
border-radius: 8px;
overflow-y: auto;
}
.markdown-preview h1 {
font-size: 2em;
margin: 0.2em 0;
}
.markdown-preview h2 {
font-size: 1.5em;
margin: 0.2em 0;
}
.markdown-preview h3 {
font-size: 1.25em;
margin: 0.2em 0;
}
/* 코드 배경색 */
.markdown-preview code {
background-color: #6e6e82;
padding: 2px 4px;
border-radius: 8px;
}
/* 코드 블록 배경색 */
.markdown-preview pre {
background-color: #6e6e82;
padding: 16px;
border-radius: 8px;
overflow: auto;
margin: 0.5em 0;
}
.markdown-preview blockquote {
border-left: 4px solid #5363ff;
padding-left: 16px;
color: #5097fa;
margin: 1em 0;
}
.markdown-preview ul {
list-style-type: disc;
padding-left: 20px;
}
.markdown-preview ol {
list-style-type: decimal;
padding-left: 20px;
}
.markdown-preview li {
margin-bottom: 0.5em;
}
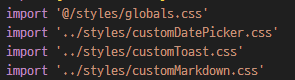
⚠️CSS 파일은 _app.tsx에서 불러오자
Next.js에서는 스타일을 제대로 적용하려면 해당 스타일 파일을 _app.tsx에서 불러와야 한다!! 그렇지 않으면 스타일이 제대로 적용되지 않거나 오류가 발생할 수 있다... 처음에 쓰이는 해당 파일에서 import 해주었는데 개발할 때는 문제가 없었지만 빌드시에 오류가 났었다..; 😅
이유는 Next.js의 페이지 컴포넌트가 서버 사이드 렌더링(SSR)을 사용하고 있기 때문에, 스타일 파일을 글로벌하게 불러오지 않으면 해당 스타일이 렌더링될 때 제대로 적용되지 않아서 오류가 발생하는 것이었돠...!

(위와 같이 import 해주자. @쓰면 안 되고, ../ 처럼 상대 경로로 써야 css가 적용된다... 💦💦)
'🔥Next 뽀개기' 카테고리의 다른 글
| 검색 기능 구현(feat. 디바운스) (0) | 2025.04.07 |
|---|---|
| 드롭다운 메뉴 직접 구현하기 (0) | 2025.04.04 |
| Zustand로 로그인 상태 관리하기 (2) | 2025.03.16 |
| Vercel Organization 우회 배포 & PR Preview 설정하기 (0) | 2025.03.11 |
| Next.js App Router + PWA + Firebase로 알림 구현하기 (1) | 2025.01.26 |



