
React Native와 Expo로 간편하게 앱 개발하기
❓왜 Expo
React Native를 사용해 모바일 앱을 개발할 때, Expo는 특히 개발 초기 단계에서 많은 장점을 제공하는 툴이다. 내 개발 환경은 Windows이고, 테스트용으로 아이폰을 사용해야 하는 상황이라, 별도의 복잡한 설정 없이 바로 프로젝트를 시작할 수 있는 Expo를 선택했다. Expo는 빠르게 앱을 실행하고 실시간으로 테스트할 수 있어 매우 유용하다. Expo Go 앱을 통해 모바일에서 바로 변화를 확인할 수 있기 때문에, 코드 작성 후 앱을 다시 빌드하거나 재시작하는 번거로운 과정을 크게 줄일 수 있다.
또한, Expo는 파일 기반 라우팅을 지원하는 점에서 Next.js의 App Router와 유사한 구조를 가지고 있어, 처음 사용하기에도 직관적이고 쉽게 접근할 수 있었다. Expo의 공식 문서가 잘 작성되어 있어, 따라가기 쉽고 필요한 API도 다양하게 제공되어 매우 편리하다.
https://docs.expo.dev/get-started/create-a-project/
Create a project
Learn how to create a new Expo project.
docs.expo.dev
1. Expo 설치
그 전에 expo 회원가입과 앱설치(expo go)는 해줘야함...
npm install -g expo-cli2. 새로운 Expo 프로젝트 생성
참고).누르면 프로젝트이름 안 만들고 현재 열려있는 폴더에 바로 파일들이 생성된다.
npx create-expo-app
아래 명령어로 시작을 해준다.
npx expo start
⚠️ but. 나는 오류가 났다... 그럴 땐 아래 명령어를 대신해서 넣어주자 (공식문서에도 나와있음!)

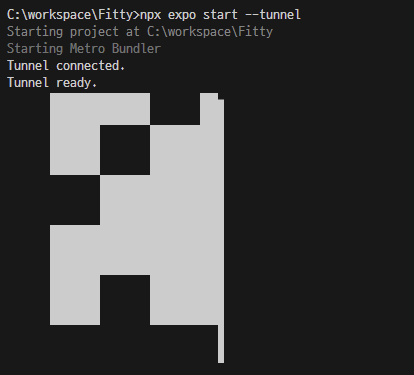
npx expo start --tunnel
위 명령어를 입력하면 QR코드가 뜨고 폰으로 스캔시 해당 프로젝트가 잘 열린다.

3. 화면 만들기
app 폴더 내에 index.tsx 파일을 만들어 첫 화면을 만들어보자..!
익숙한 div를 못 쓰니 답답...💦💦
아래와 같이 View와 Text를 넣어주고, 아래 따로 스타일링을 하면 화면을 손쉽게 만들 수 있돠..!
- View는 레이아웃을 구성하는 컨테이너
- Text는 텍스트를 화면에 표시하는 컴포넌트
import React from 'react'
import { View, Text, StyleSheet } from 'react-native'
export default function index() {
return (
<View style={styles.container}>
<Text style={styles.text}>안녕하세요!</Text>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f0f0f0',
},
text: {
fontSize: 24,
},
})
스타일링을 적용하려면 StyleSheet를 사용해 스타일을 정의할 수 있다.
아래와 같이 바로 View 에 적용할수도 있음!
<View style\={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>4. 네비게이션 설정하기
app 폴더 내에 _layout.tsx를 만들어 루트레이아웃을 설정할 수 있다.
import { Stack } from 'expo-router'
export default function RootLayout() {
return (
<Stack
screenOptions={{
headerStyle: {
backgroundColor: '#f4511e',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}}
>
<Stack.Screen name="index" />
<Stack.Screen name="setting" />
</Stack>
)
}
index.tsx에 Link를 삽입해 페이지 이동을 할 수 있다. setting파일을 만들어주고 테스트를 해보면?!
import { Link } from 'expo-router'
import React from 'react'
import { View, Text, StyleSheet } from 'react-native'
export default function index() {
return (
<View style={styles.container}>
<Text style={styles.text}>안녕하세요!</Text>
<Link href="/setting" style={styles.text}>
go to setting
</Link>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f0f0f0',
},
text: {
fontSize: 24,
},
})

'🔥React 뽀개기' 카테고리의 다른 글
| react native에 kakao map 연동하기(feat. 현재 위치 띄우기 + 키워드 검색) (2) | 2025.02.10 |
|---|---|
| React Native에 React Query 적용하기 (0) | 2025.02.08 |
| 페이지네이션 초간단 구현하기 (React) (2) | 2024.12.23 |
| path를 따라가는 로딩화면 구현하기 (0) | 2024.08.16 |
| Toast 공통 컴포넌트 만들기 (feat.react-toastify) (0) | 2024.08.08 |



