
🔥Next.js에 firebase 연동해서 회원가입 구현하기
[🔥Next 뽀개기] - Zod + React Hook Form = 회원가입 뚝-딱!
Zod + React Hook Form = 회원가입 뚝-딱!
✅Zod, React Hook Form으로 회원가입 만들기❓Zod기존에 yup을 사용하다가 zod도 많이 쓰는 걸 봐서 사용해봤다. zod는 타입스크립트와의 호환성이 뛰어나다. zod는 타입 추론을 자동으로 지원하므로, 별
bori-note.tistory.com
이전 포스팅에서 작업한 회원가입 폼에 firebase를 연동해 사용자 정보를 저장하려고한다. firebase의 auth는 이메일/비밀번호라 기존 폼에서 아이디를 이메일로 바꿔주고 작업을 진행했다.
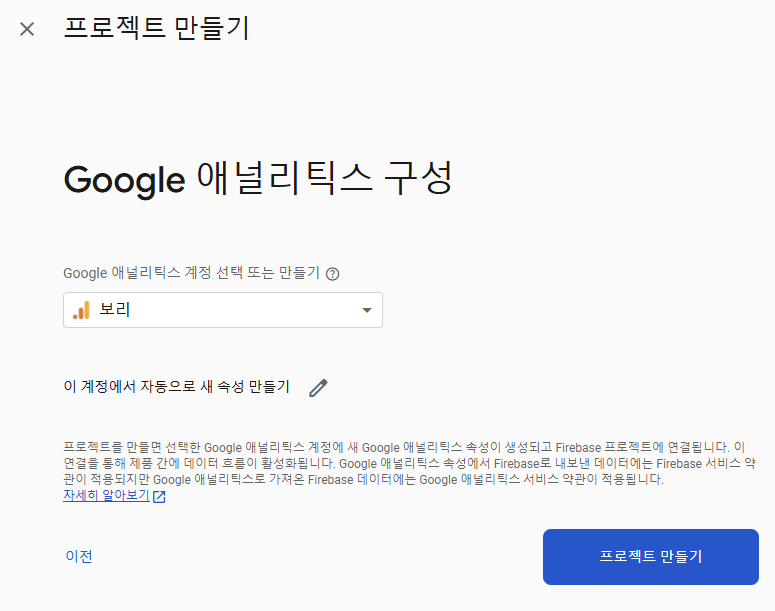
1. 아래 링크로 접속해 console로 이동해 프로젝트를 생성한다.
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com




2. 아래 웹을 선택 후 앱 등록을 해주고 Firebase SDK추가를 해준다.


npm install firebase설치후
아래코드를 복사 후 firebaseConfig.ts파일을 생성 후 넣어준다.
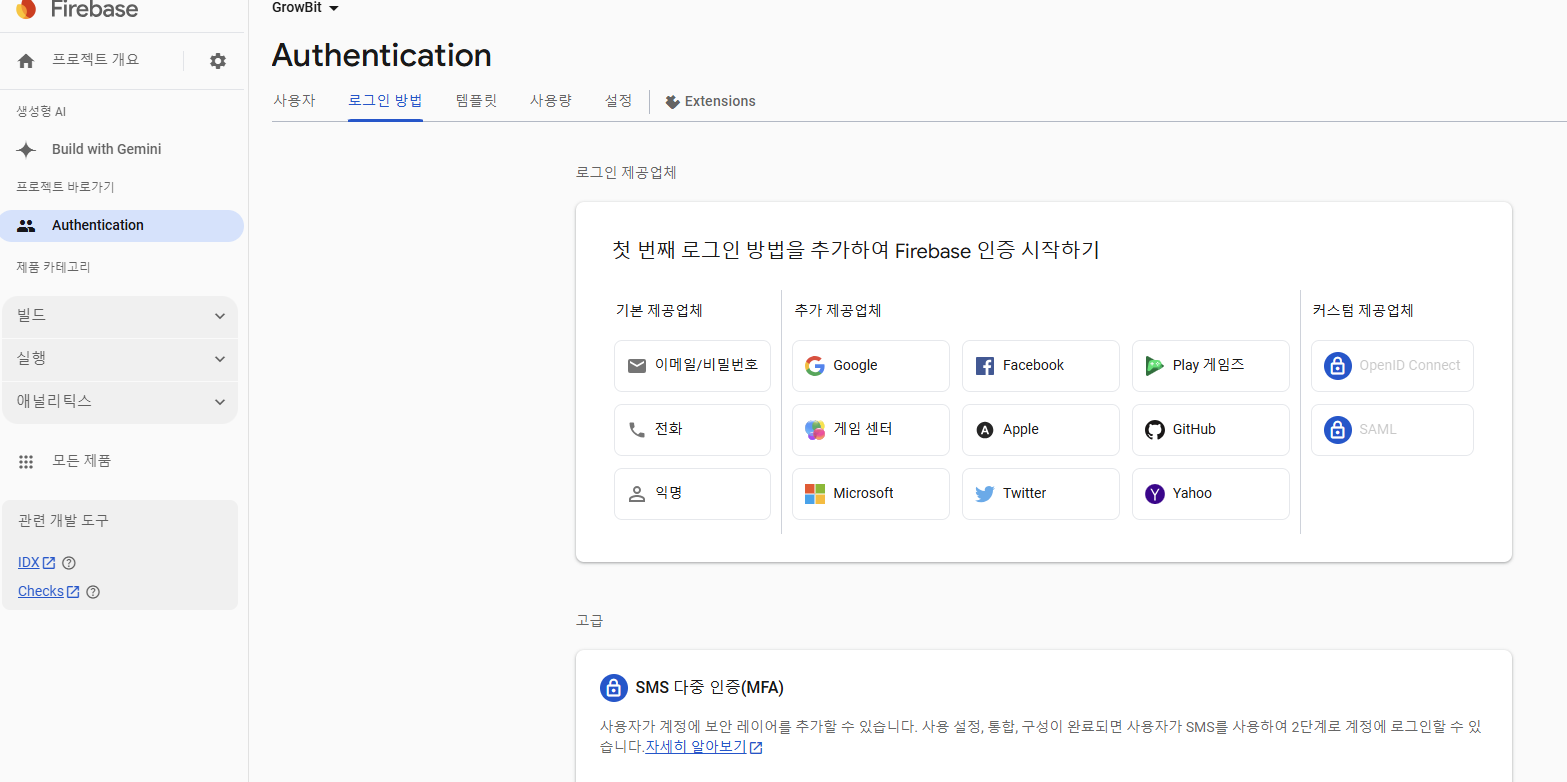
3. Authentication탭에서 이메일/비밀번호로 로그인 방법을 추가한다.



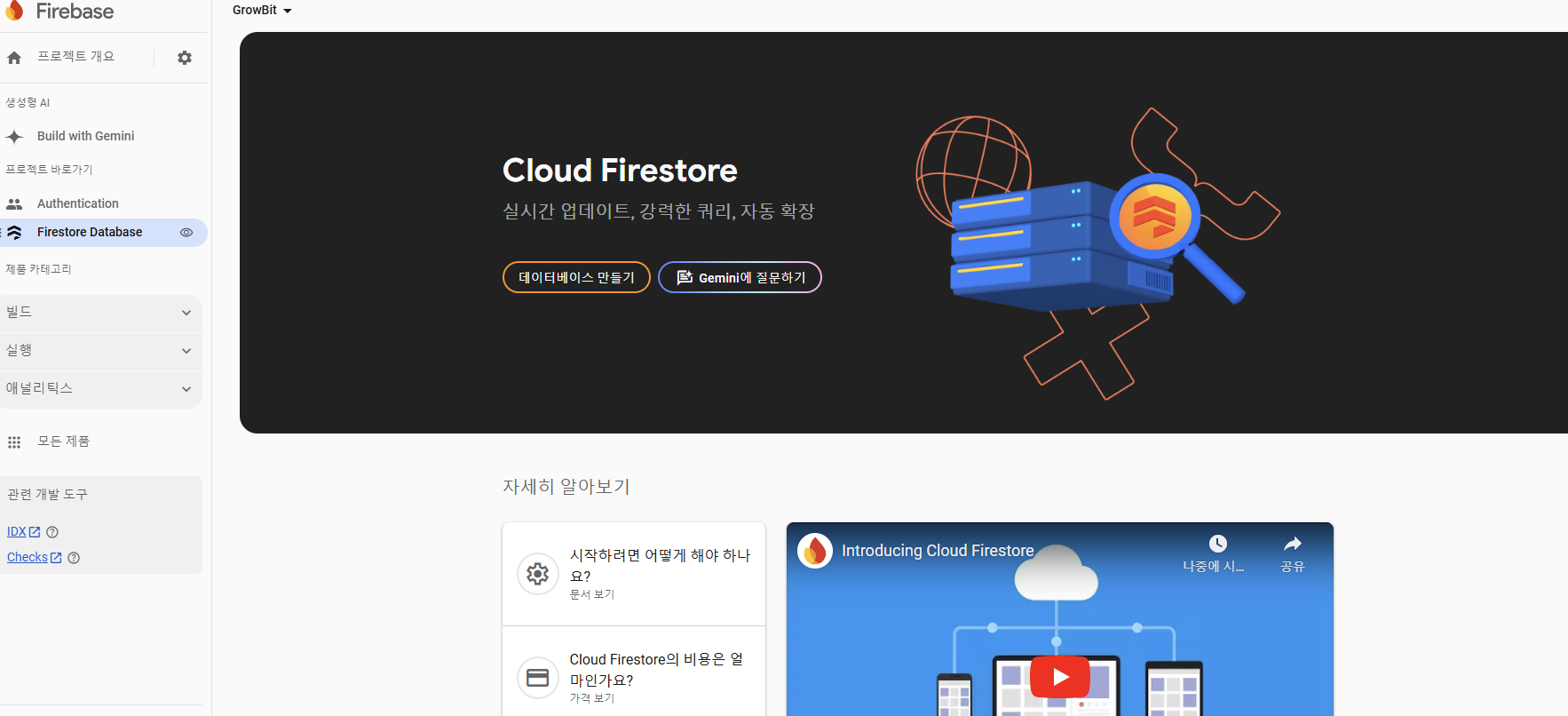
닉네임 설정도 저장되어야하기 때문에 store를 사용했다.
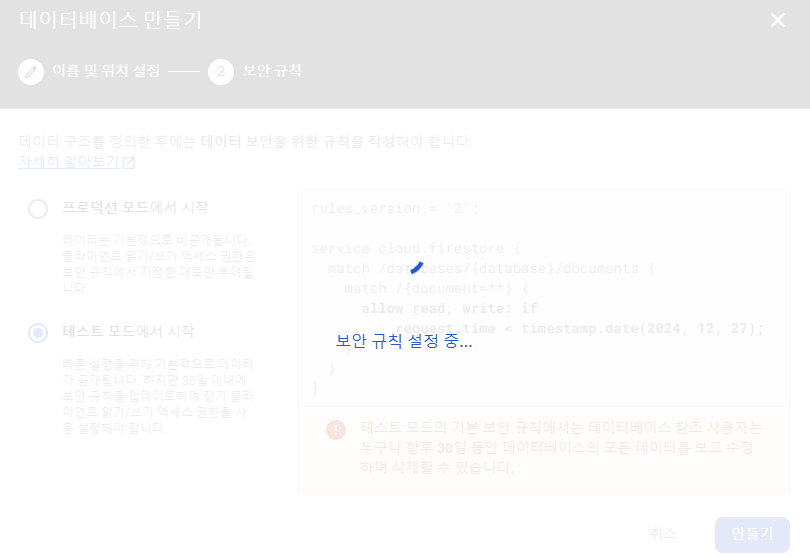
일단 테스트모드에 테스트하자..

4. 회원가입 폼에서 submit 설정하기
위에서 firestore를 사용했기 때문에 firebaseConfig.ts에 getFirestore를 추가했다.
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app'
// import { getAnalytics } from 'firebase/analytics'
import { getAuth } from 'firebase/auth'
import { getFirestore } from 'firebase/firestore'
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
위에서 복사했던 코드
}
// Initialize Firebase
const app = initializeApp(firebaseConfig)
// const analytics = getAnalytics(app)
export const auth = getAuth(app)
export const db = getFirestore(app) const onSubmit = async (data: FormData) => {
const { confirmPassword, ...submitData } = data
try {
const userInfo = await createUserWithEmailAndPassword(
auth,
submitData.email,
submitData.password,
)
const user = userInfo.user
// Firestore에 email, 닉네임 저장
await setDoc(doc(db, 'users', user.uid), {
email: submitData.email,
nickname: submitData.nickname,
createdAt: new Date(),
})
alert('회원가입 성공!')
} catch (error) {
if (error instanceof Error) {
alert(error.message)
} else {
alert('알 수 없는 오류가 발생했습니다.')
}
}
}- createUserWithEmailAndPassword는 이메일과 비밀번호로 사용자를 생성한다.
- userInfo.user 객체는 생성된 사용자의 정보(UID, 이메일 등)를 포함한다.
- Firestore의 setDoc 함수를 사용해 users 컬렉션에 사용자 UID를 문서 ID로 설정한다.
- 사용자 이메일, 닉네임, 생성 날짜(createdAt)를 저장한다.
❓UID
UID (User IDentifier)는 Firebase Authentication에서 생성된 사용자를 고유하게 식별할 수 있는 고유 식별자
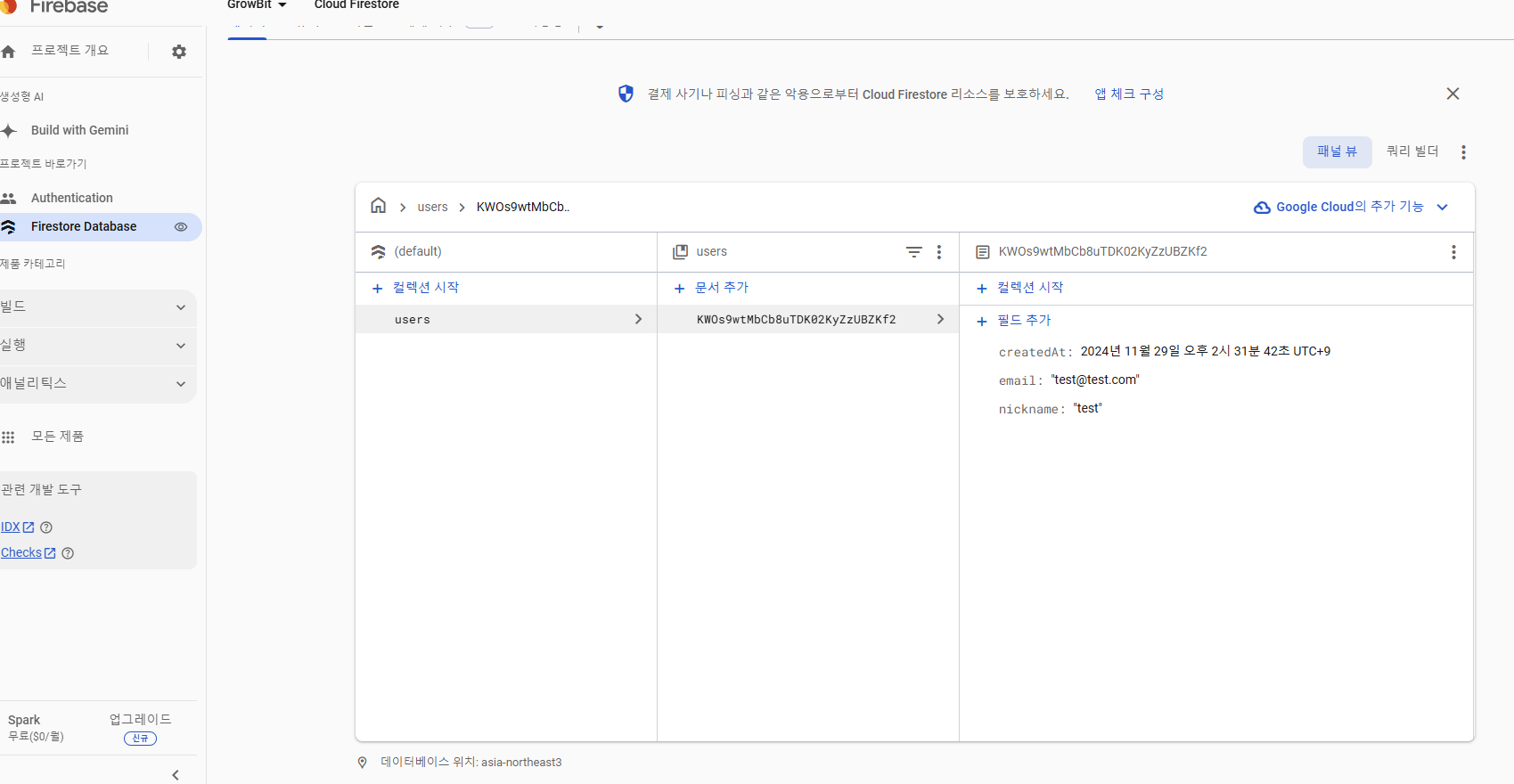
구현 결과
회원가입 시 사용자 정보가 authentication과 store에 잘 저장되어 있는 것을 볼 수 있돠. 🙂



'✨FRONTEND > 📍Next.js' 카테고리의 다른 글
| 리액트 캘린더와 Firebase로 CRD 구현하기 (2) | 2024.12.16 |
|---|---|
| Next.js Layout과 Firebase로 AuthGuard 구현하기(feat. cookie) (0) | 2024.12.01 |
| Zod + React Hook Form = 회원가입 뚝-딱! (0) | 2024.11.27 |
| 구글 간편 로그인 구현하기 (0) | 2024.09.07 |
| 카카오 간편 로그인 구현하기 (4) | 2024.08.24 |



