🎉구글 간편 로그인 구현하기

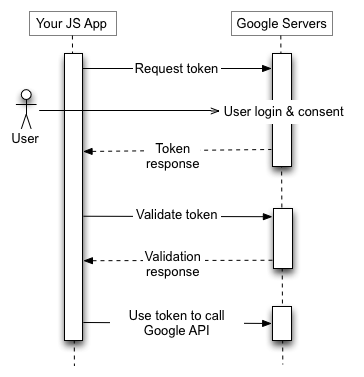
✅구글 로그인 절차
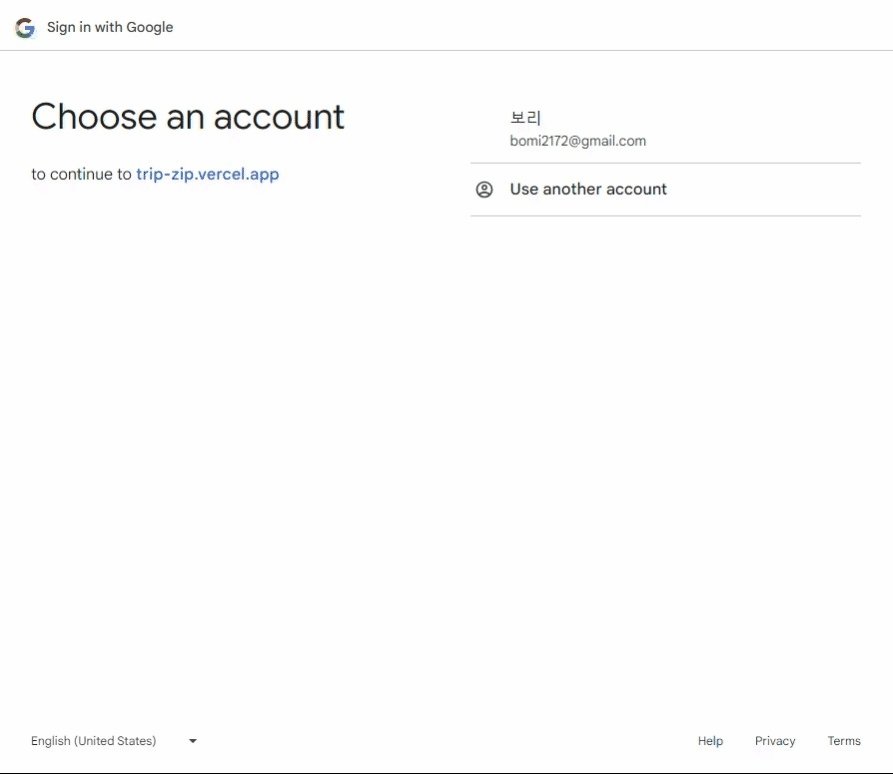
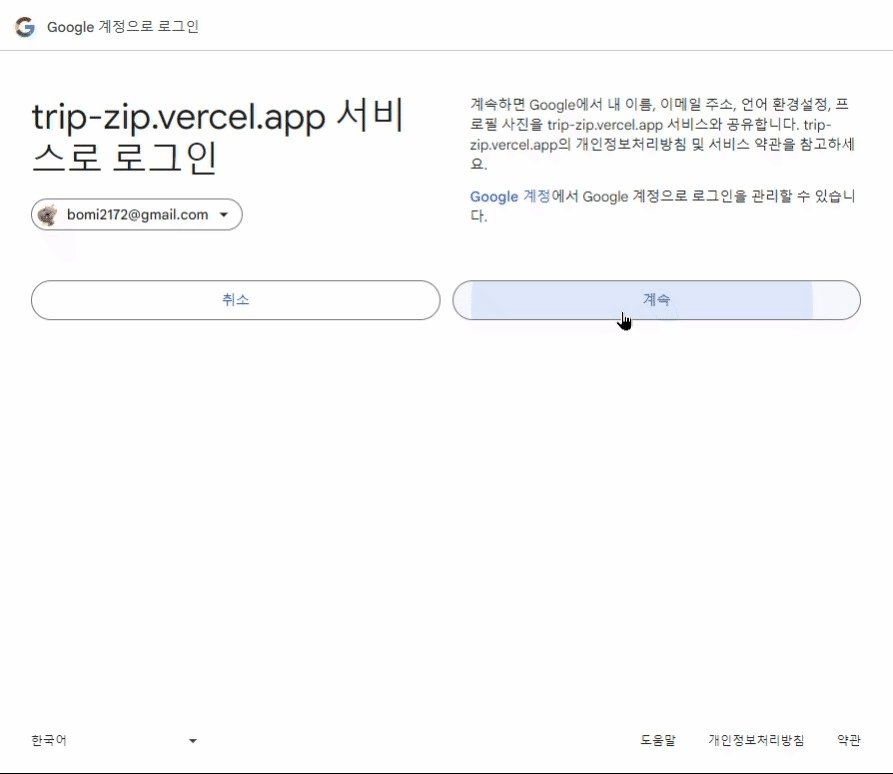
1. 인가 코드 발급: 사용자가 구글 로그인 버튼 클릭 → 구글 서버로 인가 코드 요청 → 사용자 인증 및 동의 후, 구글이 인가 코드를 애플리케이션에 리다이렉트.
2. 토큰 발급: 애플리케이션이 인가 코드로 구글에 토큰 발급 요청 → 구글이 애플리케이션에 액세스 토큰 발급.
3. 사용자 정보 확인: 애플리케이션이 사용자 토큰으로 사용자 정보 요청 → 회원 여부 확인 후, 필요 시 회원 등록 → 애플리케이션 로그인 처리.
4. 서비스 로그인: 애플리케이션이 세션 발급 → 사용자가 로그인 완료 후 애플리케이션 화면으로 이동.
위를 바탕으로 구글 소셜 로그인을 구현해보자.
✅구현 순서
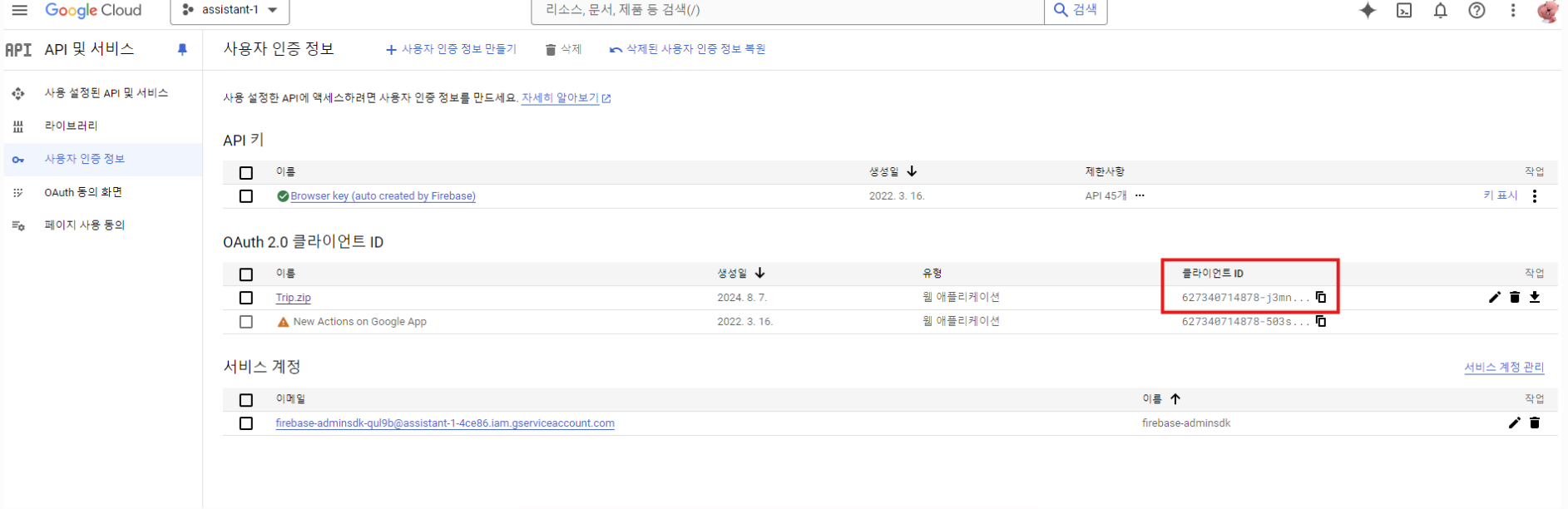
1. 앱 등록하기
아래 링크로 들어가 Oauth 클라이언트 ID를 생성해준다.
https://console.cloud.google.com/welcome

2. 클라이언트 ID 저장하기
env파일에 넣어야 함!
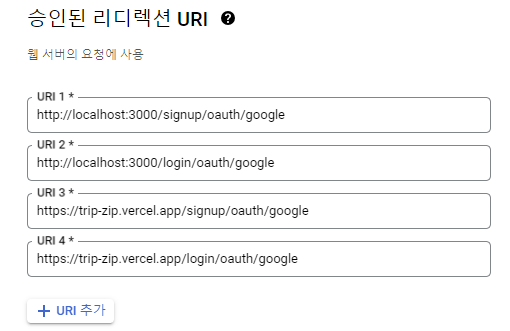
3. redirectUri 설정하기

🤔redirectUri 설정해야 하는 이유
클라이언트 애플리케이션의 URL 인증 후 사용자를 리디렉션할 URL
예) http://localhost:3000/oauth/callback과 같이 설정할 수 있다. <<애플리케이션의 인증 결과를 처리할 엔드포인트
🥰코드에서 redirectUri 사용하기
인증 요청을 보낼 때 redirectUri를 설정해야 한다.
일반적으로 인증 요청을 시작할 때 클라이언트 애플리케이션에서 redirectUri를 설정하고, 인증 제공자가 이 URI로 리디렉션한다.
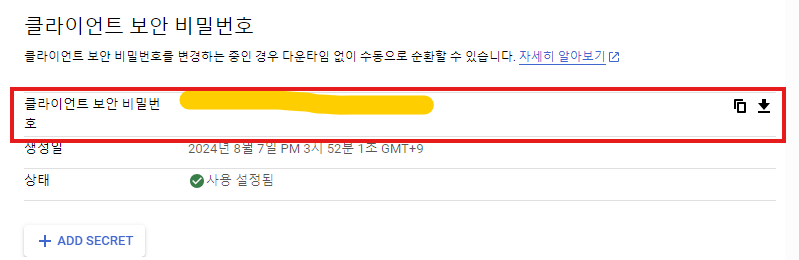
4. 구글 시크릿 키 저장하기

🤔구글 시크릿 키 설정해야 하는 이유
- 시크릿 키는 액세스 토큰을 안전하게 발급받기 위해 필요한 중요한 요소다.
시크릿 키 없이는 구글의 토큰 엔드포인트에서 액세스 토큰을 발급받을 수 없다. - 클라이언트 애플리케이션의 신원을 확인하는 데 사용된다.
구글은 이 시크릿 키를 통해 요청이 실제로 등록된 애플리케이션에서 온 것인지 확인한다.
5. env 설정
NEXT_PUBLIC_GOOGLE_CLIENT_ID=위에서 설정했던 CLIENT KEY
NEXT_PUBLIC_GOOGLE_SECRET=구글 시크릿 키
NEXT_PUBLIC_GOOGLE_SIGNUP_REDIRECT_URI=http://localhost:3000/signup/oauth/google
NEXT_PUBLIC_GOOGLE_LOGIN_REDIRECT_URI=http://localhost:3000/login/oauth/google6. URL 생성하기
위에서 설정했던 env를 통해 아래의 URL 을 설정해준다.
로그인 URL 맨 뒤에 &prompt=consent을 붙이면 로그인할 때마다 구글 로그인 창이 뜸!!
export const GOOGLE_SIGNUP_URL = `https://accounts.google.com/o/oauth2/v2/auth?response_type=code&scope=openid%20email&client_id=${process.env.NEXT_PUBLIC_GOOGLE_CLIENT_ID}&redirect_uri=${process.env.NEXT_PUBLIC_GOOGLE_SIGNUP_REDIRECT_URI}`;
export const GOOGLE_LOGIN_URL = `https://accounts.google.com/o/oauth2/v2/auth?response_type=code&scope=openid%20email&client_id=${process.env.NEXT_PUBLIC_GOOGLE_CLIENT_ID}&redirect_uri=${process.env.NEXT_PUBLIC_GOOGLE_LOGIN_REDIRECT_URI}&prompt=consent`;7. 간편 회원가입 구현
import Loading from '@/components/commons/Loading';
import { notify } from '@/components/commons/Toast';
import { SignUpUser } from '@/libs/api/oauth';
import {
GOOGLE_CLIENT_ID,
GOOGLE_SECRET,
GOOGLE_SIGNUP_REDIRECT_URI,
} from '@/libs/constants/auth';
import { randomNickname } from '@/libs/utils/randomNickname';
import { SignInResponse, SignUpRequest } from '@trip.zip-api';
import axios from 'axios';
import { useRouter } from 'next/router';
import { useEffect, useState } from 'react';
export default function Google() {
const router = useRouter();
const [loading, setLoading] = useState(true);
useEffect(() => {
const handleOAuthCallback = async () => {
const { code } = router.query;
if (code) {
try {
const getAccessToken = async (code: string) => {
const response = await axios.post(
'https://oauth2.googleapis.com/token',
new URLSearchParams({
code,
client_id: GOOGLE_CLIENT_ID || '',
client_secret: GOOGLE_SECRET || '',
redirect_uri: GOOGLE_SIGNUP_REDIRECT_URI || '',
grant_type: 'authorization_code',
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
},
);
return response.data;
};
const tokenResponse = await getAccessToken(code as string);
const googleAccessToken = tokenResponse.id_token;
console.log(tokenResponse);
console.log(googleAccessToken);
const signUpData: SignUpRequest = {
nickname: randomNickname(),
redirectUri: GOOGLE_SIGNUP_REDIRECT_URI,
token: googleAccessToken,
};
const signInResponse: SignInResponse = await SignUpUser(
'google',
signUpData,
);
console.log('회원가입 성공:', signInResponse);
notify('success', '회원가입 성공!');
router.push('/activities');
} catch (error) {
console.error('회원가입 오류:', error);
if (axios.isAxiosError(error) && error.response) {
notify('error', error.response.data.message);
if (error.response.data.message === '이미 등록된 사용자입니다.')
router.push('/login');
} else {
notify('error', '회원가입 중 알 수 없는 오류가 발생했습니다.');
}
} finally {
setLoading(false);
}
}
};
handleOAuthCallback();
}, [router.query]);
return <div>{loading && <Loading />}</div>;
}8. 간편 로그인 구현
import Loading from '@/components/commons/Loading';
import { notify } from '@/components/commons/Toast';
import { signInUser } from '@/libs/api/oauth';
import {
GOOGLE_CLIENT_ID,
GOOGLE_LOGIN_REDIRECT_URI,
GOOGLE_SECRET,
} from '@/libs/constants/auth';
import { SignInRequest, SignInResponse } from '@trip.zip-api';
import axios from 'axios';
import { setCookie } from 'cookies-next';
import { useRouter } from 'next/router';
import { useEffect, useState } from 'react';
export default function Google() {
const router = useRouter();
const [loading, setLoading] = useState(true);
useEffect(() => {
const handleOAuthCallback = async () => {
const { code } = router.query;
if (code) {
try {
const getAccessToken = async (code: string) => {
const response = await axios.post(
'https://oauth2.googleapis.com/token',
new URLSearchParams({
code,
client_id: GOOGLE_CLIENT_ID || '',
client_secret: GOOGLE_SECRET || '',
redirect_uri: GOOGLE_LOGIN_REDIRECT_URI || '',
grant_type: 'authorization_code',
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
},
);
return response.data;
};
const tokenResponse = await getAccessToken(code as string);
const googleAccessToken = tokenResponse.id_token;
const signInData: SignInRequest = {
redirectUri: GOOGLE_LOGIN_REDIRECT_URI,
token: googleAccessToken,
};
const signInResponse: SignInResponse = await signInUser(
'google',
signInData,
);
console.log('로그인 성공:', signInResponse);
notify('success', '로그인 성공!');
setCookie('accessToken', signInResponse.accessToken, {
path: '/',
secure: true,
sameSite: 'strict',
});
setCookie('refreshToken', signInResponse.refreshToken, {
path: '/',
secure: true,
sameSite: 'strict',
});
setCookie('isSocialUser', true, {
path: '/',
secure: true,
sameSite: 'strict',
});
router.push('/activities');
} catch (error) {
if (
axios.isAxiosError(error) &&
error.response &&
error.response.status === 401
) {
notify('warning', '계정이 없는 경우 회원가입을 진행해 주세요.');
router.push('/signup');
}
console.error('로그인 오류:', error);
notify('error', '로그인 중 알 수 없는 오류가 발생했습니다.');
} finally {
setLoading(false);
}
}
};
handleOAuthCallback();
}, [router.query]);
return <div>{loading && <Loading />}</div>;
}구현 완.

참고
https://developers.google.com/identity/gsi/web/guides/overview?hl=ko&authuser=1
https://developers.google.com/identity/protocols/oauth2?authuser=1&hl=ko
'🔥Next 뽀개기' 카테고리의 다른 글
| Next.js에 firebase 연동해서 회원가입 구현하기 (0) | 2024.11.29 |
|---|---|
| Zod + React Hook Form = 회원가입 뚝-딱! (0) | 2024.11.27 |
| 카카오 간편 로그인 구현하기 (4) | 2024.08.24 |
| axios interceptors 설정하기(feat.cookie) (0) | 2024.08.06 |
| Next.js 왜 씀? (0) | 2024.05.30 |



