728x90

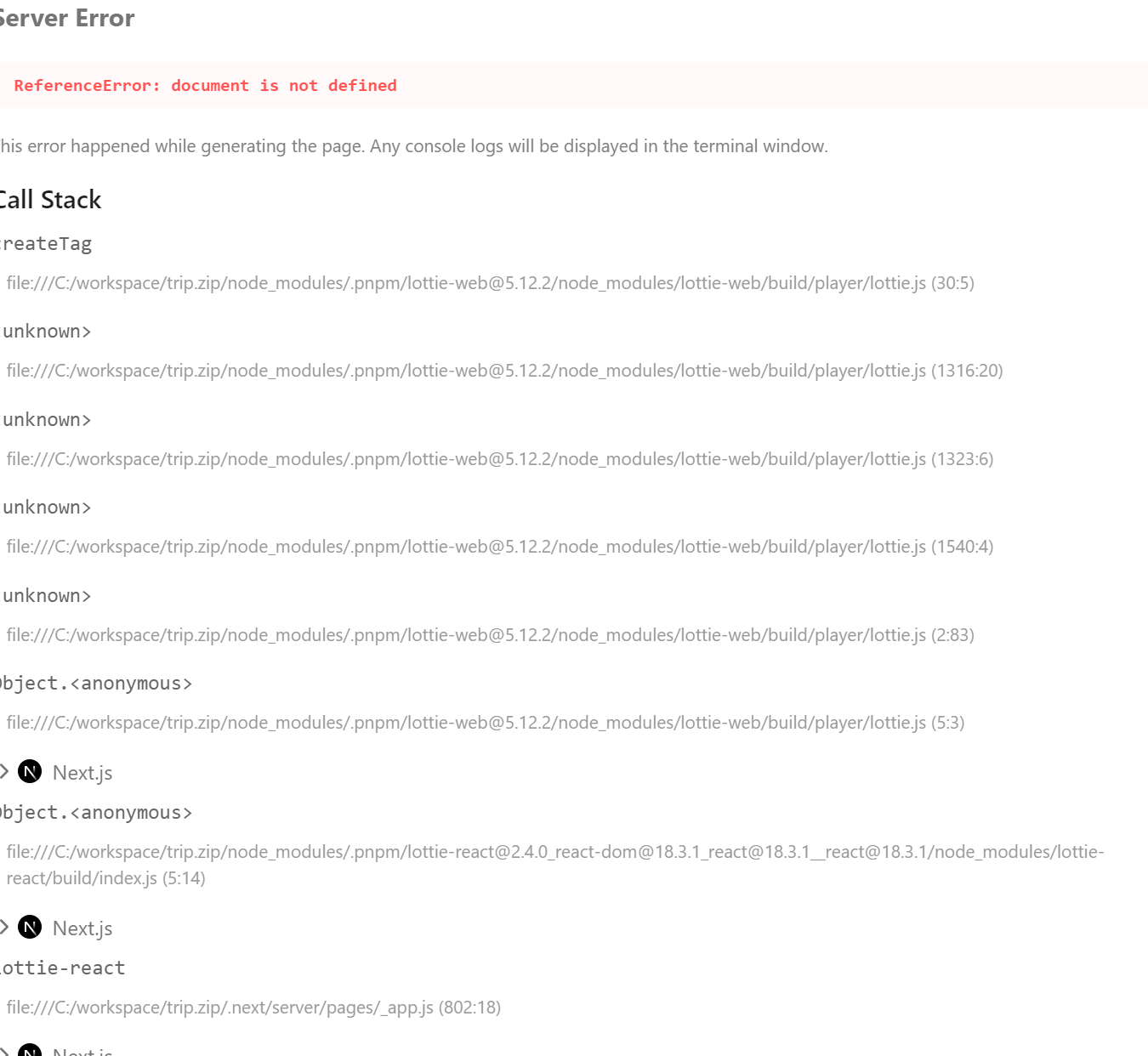
프로젝트 잘 진행하다가 dev실행했을 때 갑자기 오류가 났다.... 팀원이 lottie를 적용한 toastify를 수정 후 그 PR이 develop 브랜치에 머지 후에 갑자기 아래와 같은 오류가 발생했다.. 보니 lottie가 문제.

document is not defined 오류는 Next.js의 서버 측 렌더링(SSR) 환경에서 클라이언트 전용 코드가 실행될 때 발생한다. Lottie 애니메이션을 사용할 때 이 오류가 발생하는 이유는 Lottie 라이브러리가 DOM 요소에 접근하려고 하기 때문이다.
해결하기 위해서는 클라이언트 측에서만 Lottie 애니메이션을 렌더링하도록 설정해야 한다.
해결 방법) Lottie 컴포넌트 클라이언트 전용으로 설정하기
// Lottie 컴포넌트를 클라이언트에서만 렌더링하도록 설정
const Lottie = dynamic(() => import('lottie-react'), { ssr: false });
풀코드)
import CheckLottie from '@/../public/lottie/check.json';
import ErrorLottie from '@/../public/lottie/error.json';
import { StyledToastContainer } from '@/styles/ToastStyle';
import dynamic from 'next/dynamic';
import React from 'react';
import { ToastOptions, ToastPosition, Zoom, toast } from 'react-toastify';
// Lottie 컴포넌트를 클라이언트에서만 렌더링하도록 설정
const Lottie = dynamic(() => import('lottie-react'), { ssr: false });
/**
* Toast 옵션 설정
* @type {Object}
* @property {ToastPosition} position - 토스트의 위치
* @property {number} autoClose - 자동으로 닫히는 시간 (밀리초)
* @property {boolean} hideProgressBar - 진행 표시줄 숨기기 여부(보임)
* @property {boolean} closeOnClick - 클릭 시 닫기 여부(가능)
* @property {boolean} pauseOnHover - 호버 시 일시정지 여부(가능)
* @property {boolean} draggable - 드래그 가능 여부(가능)
* @property {boolean} pauseOnFocusLoss - 백그라운드 알림 자동 닫힘 여부
* @property {boolean} closeButton - 알림에 닫기 버튼 표시
*/
const option: ToastOptions = {
position: 'top-center' as ToastPosition,
autoClose: 1500,
hideProgressBar: true,
closeOnClick: true,
pauseOnHover: true,
draggable: true,
pauseOnFocusLoss: true,
closeButton: false,
};
export const notify = (
type: 'success' | 'error' | 'info' | 'warning',
message: string,
onClose?: () => void,
) => {
switch (type) {
case 'success':
toast.success(message, {
...option,
onClose,
icon: <Lottie animationData={CheckLottie} />,
});
break;
case 'error':
toast.error(message, {
...option,
onClose,
icon: <Lottie animationData={ErrorLottie} />,
});
break;
case 'info':
toast.info(message, {
...option,
onClose,
});
break;
case 'warning':
toast.warn(message, { ...option, onClose });
break;
default:
break;
}
};
/**
* type에 따른 알림 메시지를 표시하는 함수
* @param {string} type - 알림 유형 (success, error, info, warning).
* @param {string} message - 표시할 메시지 내용.
* @param {void} onClose - 닫힐 떄 원하는 함수 추가해주세요
* @example
* - 함수명은 자유입니다.
* - !필수) notify('타입', '메세지')를 적어주세요.
*
* const handleSuccessToast = () => {
notify('success', 'success');
};
* <button onClick={handleSuccessToast}>
success 토스트 알림
</button>
*/
export default function Toast() {
return <StyledToastContainer {...option} />;
}
[🔥React 뽀개기] - Toast 공통 컴포넌트 만들기 (feat.react-toastify)
Toast 공통 컴포넌트 만들기 (feat.react-toastify)
react-toastify로 토스트 구현하기공통컴포넌트로 만들기 (성공, 실패, 에러, 멘트 프롭으로 받기)https://fkhadra.github.io/react-toastify/icons Icons | React-ToastifyBuilt-in iconsfkhadra.github.io error)react-toastify의 타
bori-note.tistory.com
'👊🏻에러 일지' 카테고리의 다른 글
| Next.js에서 S3 이미지가 안 보이는 오류 (feat. next/image) (0) | 2025.05.03 |
|---|---|
| [firebase 인증 오류] firebase: error (auth/invalid-credential). (1) | 2024.11.30 |
| CORS 오류 해결하기 (0) | 2024.06.03 |
| Parsing error: Cannot find module 'next/babel' (0) | 2024.05.27 |



