728x90

팀프로젝트 하다 처음 발견한 cors 오류....!
❓왜 일어났지
백엔드는 3001포트, 프론트엔드는 3000포트를 쓰고있었다. cors 설치 후, 백엔드와 프론트엔드 데이터를 통신을 할 때 오류가 떴다. 오류 내용은 인증헤더가 없어서 3001포트가 막혔다는 것...!
❓CORS 오류란
웹 애플리케이션에서 다른 도메인으로 리소스를 요청할 때 발생할 수 있는 보안 정책
CORS(Cross-Origin Resource Sharing) 오류는 웹 페이지가 다른 도메인의 리소스에 접근하려고 할 때 발생하는 보안 문제다. 웹은 기본적으로 동일 출처 정책(Same-Origin Policy)을 따르기 때문에, 한 출처(origin)에서 로드된 문서나 스크립트가 다른 출처의 리소스에 접근하는 것이 제한다.
✨해결법

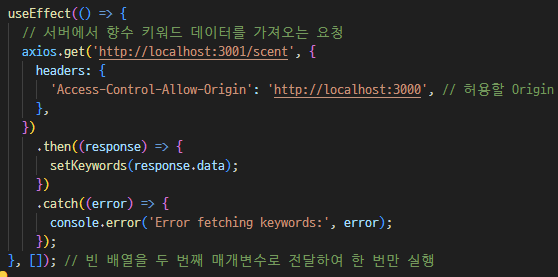
⚠️서버 측에서 응답 헤더에 CORS 관련 설정을 추가하기!
Access-Control-Allow-Origin 헤더를 통해 허용할 도메인을 지정하고, 필요한 경우 다른 CORS 관련 헤더도 추가하여 요청을 허용할 수 있다.
CORS 허용을 위한 설정 요청을 할 수 없는 경우, 동일 출처 정책을 강제하지 않는 proxy 서버를 활용해 우회하는 방법이 있다. (Next.js의 경우 rewrites)
'👊🏻에러 일지' 카테고리의 다른 글
| Next.js에서 S3 이미지가 안 보이는 오류 (feat. next/image) (0) | 2025.05.03 |
|---|---|
| [firebase 인증 오류] firebase: error (auth/invalid-credential). (1) | 2024.11.30 |
| ReferenceError: document is not defined (feat. Next.js + lottie) (2) | 2024.08.14 |
| Parsing error: Cannot find module 'next/babel' (0) | 2024.05.27 |



