
Expo 앱을 배포하고 싶어서 여러 가지 방법을 찾아봤는데, Apple Developer 계정이 12만 9천 원이라 너무 비쌈,, 🥲
그래서 앱스토어에 올리지 않고 웹 링크와 QR 코드로 배포하는 방법을 시도해봤다...!
웹 링크로 Expo 앱 배포하기🌐

npx expo publish 가 기존 방법이었는데 더 이상 지원하지 않아 EAS (Expo Application Services) 를 사용해야한다!
Expo Application Services (EAS)
Deeply integrated cloud services for Expo and React Native apps, from the team behind Expo.
expo.dev
https://docs.expo.dev/eas/hosting/get-started/
Deploy your first Expo Router and React app
Learn how to deploy your Expo Router and React apps to EAS Hosting.
docs.expo.dev
1. eas-cli 설치
pnpm add --global eas-cli2. eas 로그인
eas login3. Expo 앱을 웹 빌드로 export 하기
npx expo export --platform web4. 앱 배포하기
eas deploy
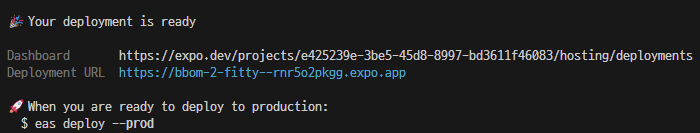
웹 링크로 배포하는 방법은 완전 간단하고 쉬웠다... 아래처럼 터미널에서 URL이 나온다!!



하지만 웹 배포는 WebView를 지원하지 않아 맵이 안 보인다.. ! ㅠㅠ 그래서 웹 배포는 기각..!
다른 방법인 expo go 앱을 설치하면 바로 내 앱을 볼 수 있는 QR코드로 배포하는 방법이다!👇🏻 👇🏻
Expo 앱 QR코드로 배포📱
1. EAS 빌드 환경 설정하기
eas build:configure
eas.json이 생겨야 빌드가 잘 된 것이다!

2. 메인 브랜치기준으로 배포하기
eas update --branch main3. 환경변수 설정
빌드 하는 동안 환경 변수 설정하기! (내 카카오 맵 api와 rest api key를 넣었돠.)



프리뷰 클릭시 내 앱 QR코드를 인식하면 바로 앱이 켜진다..!!!! 🥳🥳🥳
(하지만 이 방법은 expo go 앱을 설치해야만 볼 수 있다... ㅎㅎ^^,,,)
그래도 카카오맵은 잘 뜬다 !

⚠️ 빌드를 할 때 가끔 app 디렉토리 내 파일을 읽어오지 못하는 경우
eas build --clear-cache
애플 developer 계정을 구매하지 않고도 Expo 앱을 손쉽게 배포할 수 있어서 좋았돠! 웹 링크와 QR 코드 배포 방법은 정말 간단하고, 앱스토어에 올리지 않고도 사용자들에게 앱을 제공할 수 있다는 점이 큰 장점인 것 같다. (expo go 앱 설치가 필수긴하지만 🥲)
EAS를 이용한 배포는 앱을 자주 업데이트해야 하는 경우에도 유용하게 사용할 수 있돠! (main브랜치에서 바로 eas update를 하면 끝이니께!!) 그래서 이 프로젝트를 진행하면서 계속 이 배포 방법을 쓸 것 같다..!
나중에는 안드로이드와 애플 스토어에도 배포해보고 싶돠... ((완성되면 해봐야지))
'🔥React 뽀개기' 카테고리의 다른 글
| React 태그 입력 기능 구현하기 (0) | 2025.03.23 |
|---|---|
| Expo 알림(Notification) 구현하기 (2) | 2025.02.25 |
| react native에 kakao map 연동하기(feat. 현재 위치 띄우기 + 키워드 검색) (2) | 2025.02.10 |
| React Native에 React Query 적용하기 (0) | 2025.02.08 |
| React Native와 Expo로 간편하게 앱 개발하기 (1) | 2025.02.04 |



