728x90

❓자바스크립트를 멀티 스레드처럼 사용하는 방법이 뭔가요? 이벤트 루프에 대해서 설명해주세요.
위의 면접 질문을 받고 새하얗게 기억잃은 나... 뭣도 모르고 자바스크립트 면접 내용 달달 외워서 갔던 나...를 반성하며 이벤트 루프를 조지겠다는 생각으로 쥰내 파봤다.
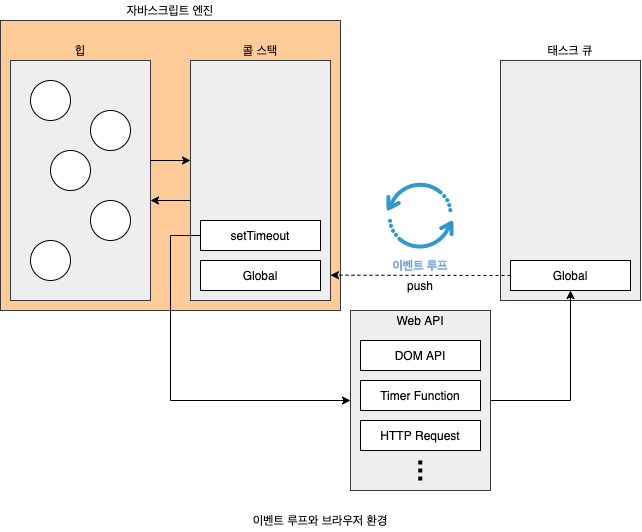
✨이벤트 루프와 브라우저 환경
자바스크립는 싱글 스레드로 동작한다. 싱글 스레드: 한 번에 하나의 태스크만 처리한다는 뜻
비동기 로직은 이벤트 루프를 통해 처리된다.

힙
- 객체가 저장되는 메모리 공간
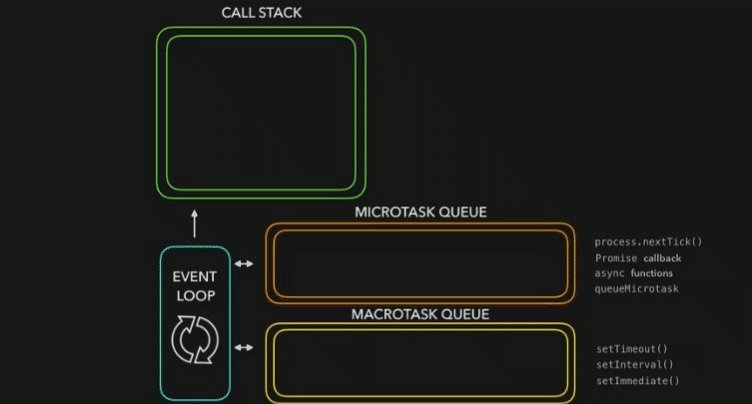
콜 스택
- 함수 호출 시 실행 컨텍스트가 생성된다.
- 함수를 호출하면 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다. 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행하지 않음.
이벤트 루프
- 콜 스택이 비어있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.(FIFO)
태스크 큐
- 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역
예시)
console.log(1+1)
setTimeout(function() {console.log(2+2)}, 1000)
console.log(3+3)- 실행결과는?
2 6 4 - 동작순서
- console.log(1+1) 이 콜 스택에 올라감 → 2 출력
- setTimeout 함수가 실행되어 타이머가 설정되고 비동기 작업 시작. → setTimeout함수의 콜백함수는 태스크 큐에서 대기.
- console.log(3+3) 이 콜 스택에 올라감 → 6 출력
- setTimeout안의 console.log(2+2)가 태스크 큐로 이동
- 콜 스택이 비어있나 확인 후, console.log(2+2) 콜 스택에 올라감 → 4 출력
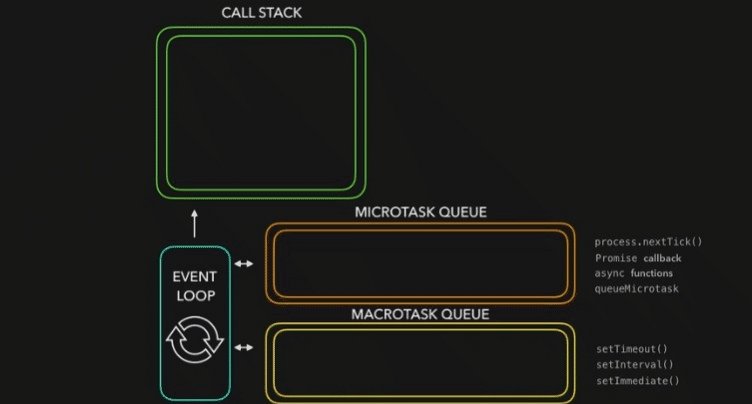
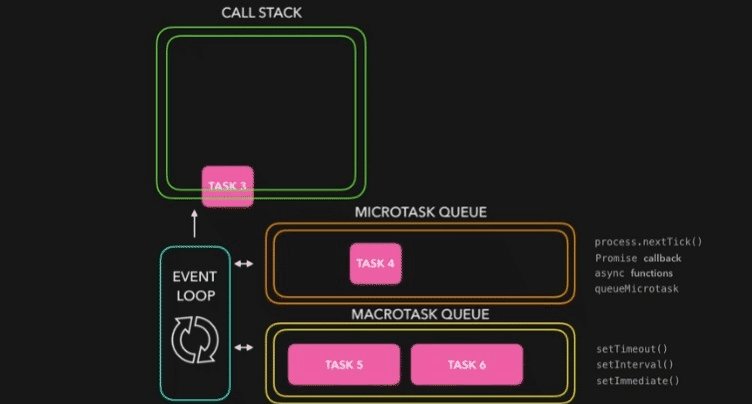
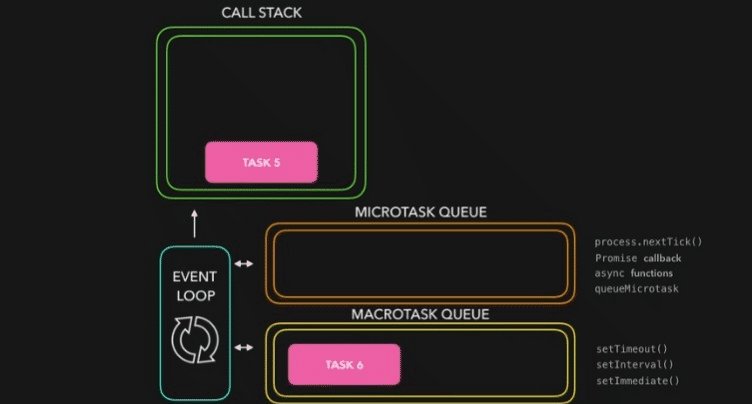
✨마이크로 태스트 & 매크로 태스크

태스크 큐는 마이크로 태스크큐와 매크로 태스크큐로 나뉜다.
- 마이크로태스트: Promise의 then, catch, finally와 같은 마이크로 태스크
- 매크로 태스크: setTimeout 및 비동기 작업의 콜백 함수
마이크로태스크 큐는 태스크 큐보다 우선순위가 높다. → 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 대기하고 있는 함수를 가져와 실행한다. → 마이크로태스크 큐가 비면 매크로태스크 큐에서 대기하고 있는 함수를 가져와 실행한다.
'🔥JS 뽀개기' 카테고리의 다른 글
| 변수 선언 삼형제 var, let, const (feat. TDZ(Temporal Dead Zone)) (1) | 2024.06.14 |
|---|---|
| 비동기 처리 방법 3가지 !비교! (1) | 2024.05.20 |

