
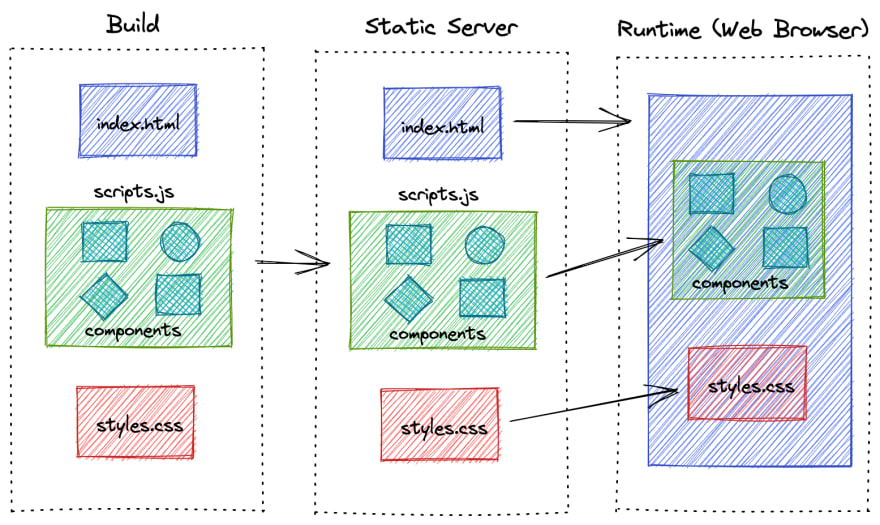
✨CSR (Client-Side Rendering)

클라이언트에서 렌더링이 일어나는 방식
클라이언트가 React와 개발자 코드를 다운로드해 DOM을 구성하고 화면에 렌더링
처음에 빈 HTML 파일을 로드 -> 자바스크립트와 스타일은 웹 브라우저에서 전체 사용자 친화적인 페이지를 렌더링 함
장점 👍🏻
- 빠른 사용자 경험(UX)과 반응성 제공
- 구동속도가 빠르고 서버 부하가 적음
단점 👎🏻
- 초기 로딩 속도가 느림
- 검색 엔진 최적화(SEO)가 어려움
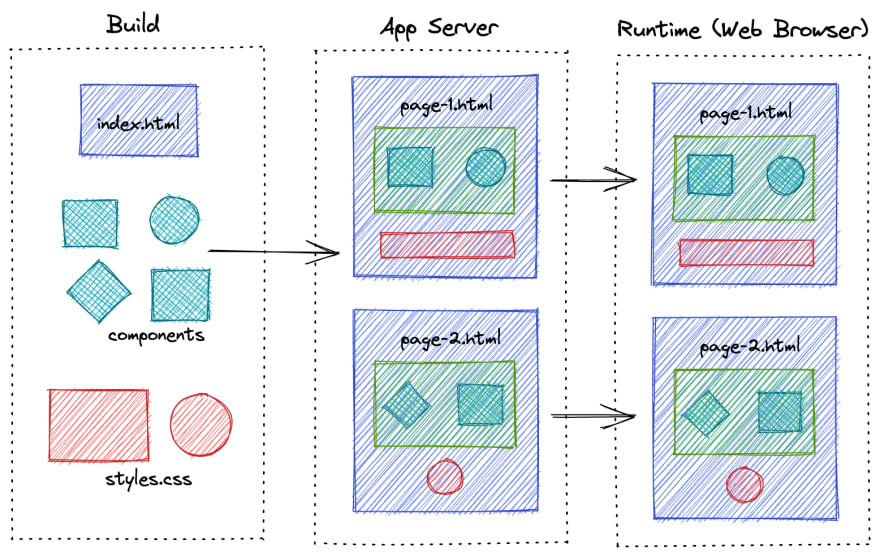
✨SSR (Server-Side Rendering)

서버에서 렌더링된 HTML을 클라이언트에 전송하는 방식
해당페이지에 대한 전체 HTML을 동적으로 렌더링하고 제공하는 앱 서버에 대한 요청을 시작
-> 사용자가 요청할 때마다 페이지를 요청하고 렌더링하므로 페이지 이동 시 속도가 느림
장점 👍🏻
- 초기 로딩 속도가 빠름
- 검색 엔진 최적화(SEO)에 유리
단점 👎🏻
- 서버 부하가 큼
- 페이지 이동 시 속도가 느림
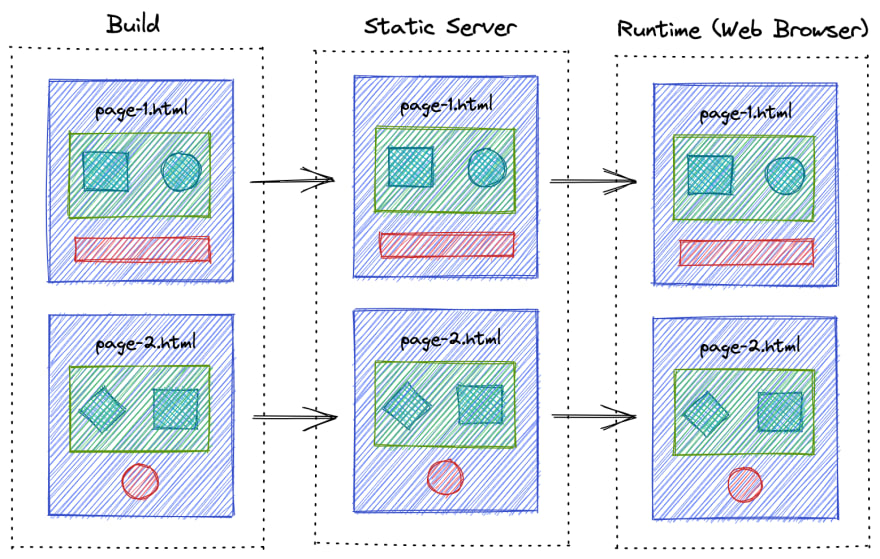
✨SSG (Static Site Generation)

빌드시점에 서버에서 정적인 HTML 페이지를 생성해 배포하는 방식
장점 👍🏻
- 빠른 초기 로딩 속도
- 검색 엔진 최적화(SEO)에 유리
- 보안 강화
단점 👎🏻
- 데이터가 정적이어서 실시간 변경이 어려움
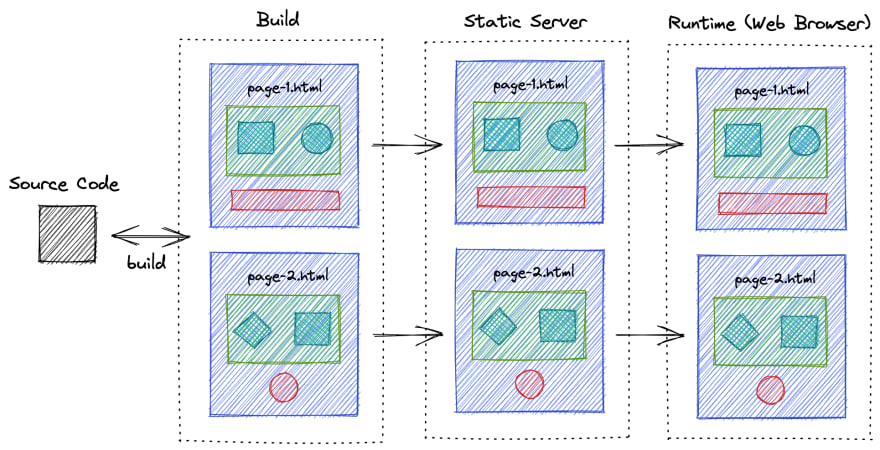
✨ISR (Incremental Static Regeneration)
빠르게 페이지를 응답(SSG 장점) + 최신 데이터 업데이트(SSR 장점)가 가능

장점 👍🏻
- SSG의 장점을 유지하면서 데이터 변경에 대응 가능
- 개인 사이트나 블로그와 같이 콘텐츠가 동적으로 변경되는 경우에 효과적
단점 👎🏻
- 데이터 변경 주기를 고려해야 함
| 구분 | CSR | SSR | SSG | ISR |
| 초기 로딩 속도 | 느림 | 빠름 | 빠름 | 빠름 |
| 페이지 전환 속도 | 빠름 | 느림 | 빠름 | 빠름 |
| SEO 최적화 | 어려움 | 용이 | 용이 | 용이 |
| 서버 부하 | 적음 | 많음 | 적음 | 적음 |
| 데이터 동적 변경 | 용이 | 용이 | 어려움 | 용이 |
➕추가) Next.js에서의 렌더링 방식
Next.js의 렌더링 방식
- SSR: 매 요청마다 HTML을 생성하여 전송, 항상 최신 상태를 유지해야 하는 웹 페이지나 동적 페이지 생성이 필요한 경우에 사용
- SSG: 빌드 시 HTML을 생성하여 재사용, Next.js에서 가장 권장되는 방식
- ISR: SSG와 유사하지만, 일정 시간 후 HTML을 다시 생성하여 데이터 변경에 대응 가능
'🔥CS 뽀개기' 카테고리의 다른 글
| 구글 소셜 로그인 처리하기 (feat. OAuth 2.0) (0) | 2024.06.18 |
|---|---|
| 세션 기반 인증 vs. 토큰 기반 인증 (feat. 인증+인가) (0) | 2024.06.12 |
| 개발자가 SEO(검색 엔진 최적화)를 신경써야 하는 이유 (1) | 2024.06.03 |
| 웹페이지가 렌더링되는 과정 (0) | 2024.05.23 |
| 브라우저 주소창에 www.google.com을 입력하면 어떤 일이 일어날까? (1) | 2024.05.23 |



