728x90
이정환 강사님 Next.js 기초 세션 특강
일시: 5월 28일(화) 오후 7시 ~ 8시 30분
내용: Next.js 기초 특강
❓왜 next 많이 쓸까
Next.js는 라이브러리가 아니라 프레임워크다.
📍라이브러리 VS 프레임워크
라이브러리
- React, JQuery...
- 주도권을 개발자가 가짐.
- 기능구현을 원하는 방향으로 진행함. (쓰고싶은 도구, 쓰고싶은 기술을 쓴다.)
- 자유도가 높다. (기본 기능 외 제공 X)
프레임워크
- Next.js, Remix...
- 주도권을 프레임워크가 가짐
- 프레임워크가 제공하는 기능을 이용하거나 허용하는 범위 내에서만 추가 도구 사용 가능
- 자유도가 낮다. (거의 모든 기능을 제공 - 페이지 라우팅, 최적화, 프리렌더링...등)
Next.js가 뭐야
리액트의 확장판 = 리액트 + 페이지 라우팅 + 빌트인 최적화 기능 + 다양한 렌더링 전략
❓렌더링
- 리액트 컴포넌트를 HTML 코드로 변환하는 과정 (렌더링 한다)
- 브라우저가 화면에 웹페이지를 그려내는 과정 (화면에 렌더링 한다)
❓렌더링 전략

CSR(클라이언트 사이드 렌더링) 전략
- 렌더링을 서버가 아닌 클라이언트 측에서 모두 처리하는 방식
- 리액트 컴포넌트를 서버가 아닌 브라우저에서 직접 실행한다.
- 초기 접속 요청
✨Next.js의 렌더링 전략
SSR - 렌더링을 서버가 아닌 클라이언트 측에서 모두 처리하는 방식

SSG - 프로젝트 빌드 타입에 미리 페이지를 렌더링 해두는 방식, 빠름

데이터가 자주 변경된다면 SSG는 놉!!!
ISR - 빠르게 페이지를 응답(SSG) + 최신 데이터 업데이트(SSR)가 가능

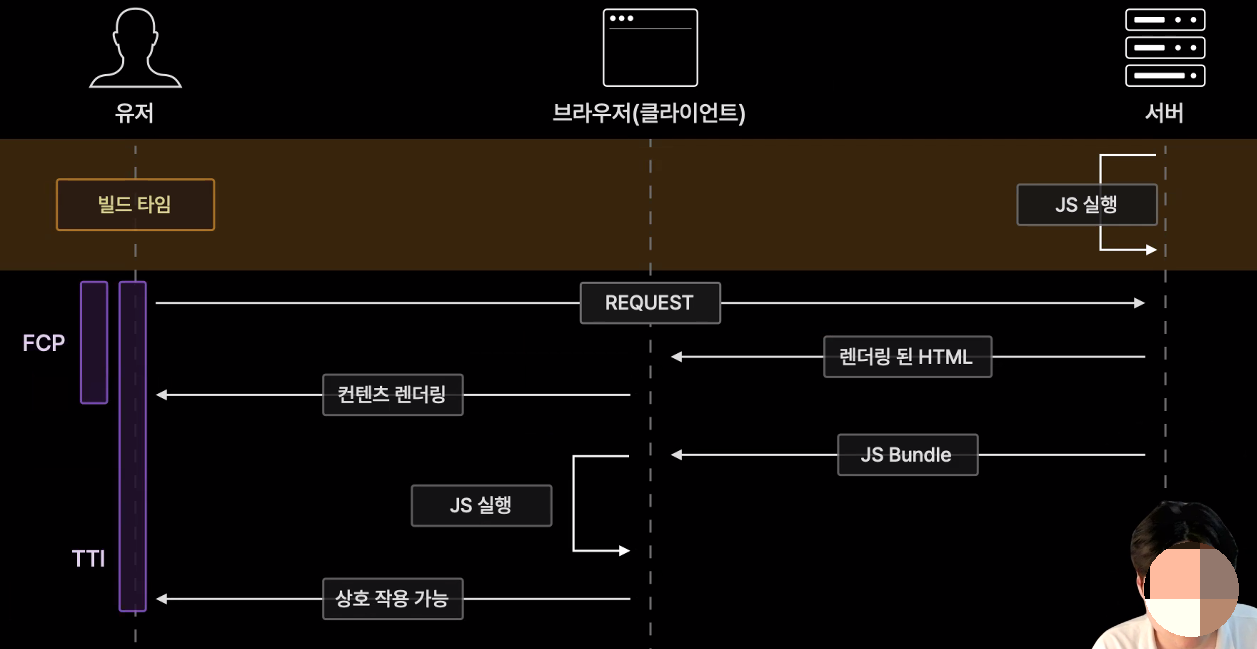
🔥Next.js 렌더링 전략의 장단점
- FCP 까지의 시간이 짧다. ( 콘텐츠가 처음으로 화면에 표시되는 시간 )
- TTI 까지의 시간은 길다. ( 페이지가 완전히 로드되고 상호작용이 가능한 시간 )
🔥 Next.js의 새로운 렌더링 방식
Next.js + React Server Comp ( App Router )
- FCP 까지의 시간이 짧다.
- TTI 까지의 시간은 단축되었다.
'🫂이모저모 > 🎧특강을 듣고...' 카테고리의 다른 글
| React 기초 세션 특강을 듣고... (1) | 2024.05.18 |
|---|---|
| 당근마켓 현직자 특강을 듣고... (5) | 2024.05.18 |