자바스크립트에 익숙해질 쯤... 갑자기 타입스크립트가 내 인생에 들어왔다..
타스 강의 들으면서 느낀점) 엥 이거 왜 쓰지.. 너무 불편하다 자스가 더 편한데 왜 타스 쓰지? 라는 생각밖에 안 들었다. 도대체 왜!!!! 개발자들이 타입스크립트는 쓰는가...에 의문을 품고 끄적여본다.. 👊🏻

❓타입스크립트가 뭔데
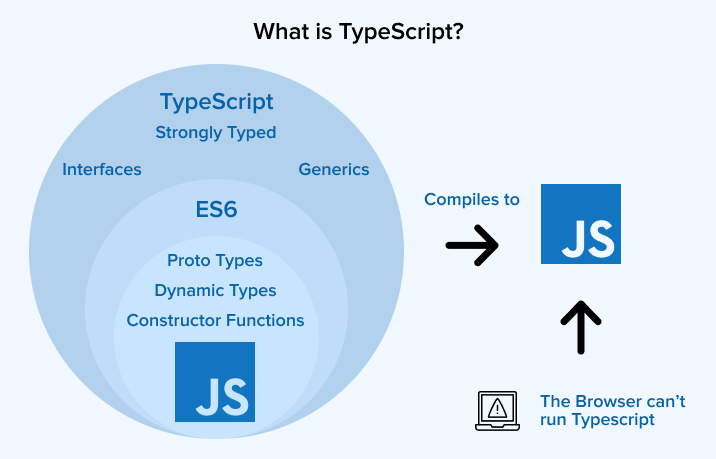
- 타입스크립트는 마이크로소프트에서 개발한 자바스크립트의 상위 확장자(Superset) 프로그래밍 언어
- 타입스크립트는 자바스크립트에 정적 타입 시스템을 추가하여 개발자의 생산성과 코드 품질을 높이는 것을 목표로 한다.
- 실행 전 검사를 통해 타입 안정성 확보한다.
- 자동으로 변수의 타입을 추론한다.
👊🏻자바스크립트 VS 타입스크립트

1. 타입 시스템
- 자바스크립트: 동적 타입 언어로, 변수의 타입을 명시적으로 정의하지 않는다. 런타임에 타입이 결정되며, 타입에 대한 검사도 런타임에 수행된다.
let name = "John"; // 문자열 name = 42; // 숫자, 런타임에 오류 없음 - 타입스크립트: 정적 타입 언어로, 변수의 타입을 명시적으로 정의할 수 있다. 컴파일 시 타입 검사가 수행되어 타입 오류를 미리 잡아낼 수 있다.
let name: string = "John"; // 문자열 name = 42; // 컴파일 시 오류 발생
2. 코드 가독성 및 유지보수성
- 자바스크립트: 유연한 문법과 동적 타입 덕분에 소규모 프로젝트에서는 빠른 개발이 가능하지만, 대규모 프로젝트에서는 코드의 가독성과 유지보수성이 떨어질 수 있다.
- 타입스크립트: 타입 정보를 명시함으로써 코드의 가독성이 높아지고 유지보수성이 향상된다. 특히 팀 협업 시 코드의 의도를 명확히 전달할 수 있다.
3. 최신 기능 지원
- 자바스크립트: 최신 ECMAScript(ES) 표준을 따르며, 브라우저 호환성을 위해 트랜스파일러(Babel 등)를 사용할 수 있다.
- 타입스크립트: 최신 자바스크립트 기능을 빠르게 지원하며, 타입스크립트 컴파일러가 최신 기능을 구버전 자바스크립트로 변환해 주기 때문에, 구버전 환경에서도 최신 기능을 사용할 수 있다.
4. 컴파일
- 자바스크립트: 인터프리터 언어로, 코드를 작성하면 바로 실행할 수 있다. 컴파일 과정이 없다.
- 타입스크립트: 컴파일 단계가 필요하다. 타입스크립트 코드는 자바스크립트로 컴파일된 후 실행된다. 이 과정에서 타입 검사가 이루어진다.
자바스크립트
function greet(name) {
return "Hello, " + name;
}
console.log(greet("Alice"));
console.log(greet(42)); // 런타임 오류 가능타입스크립트
function greet(name: string): string {
return "Hello, " + name;
}
console.log(greet("Alice"));
console.log(greet(42)); // 컴파일 오류❓타입스크립트 어떻게 동작하는 걸까

1. 타입스크립트 코드를 AST로 변환
2. AST를 보고 코드 상에 타입 오류가 없는지 검사
- 타입 오류가 있으면 타입검사가 실패하고 컴파일 중단
- 타입 오류가 없으면 타입검사가 성공하고 AST를 자바스크립트 코드로 변환 후, 컴파일 종료
❓여기서 잠깐🤚🏻 AST가 뭐야
- AST는 프로그래밍 언어로 작성된 소스 코드의 추상적인 구문 구조를 트리 형태로 나타낸 것
- 즉, 코드를 분석하여 그 구조를 트리 형태로 표현한 것
- AST의 각 노드는 코드의 구문 요소(변수, 함수, 연산자 등)를 나타낸다.
🔥결론
타입스크립트는 자바스크립트의 상위 집합으로, 자바스크립트의 모든 기능을 포함하면서 추가적으로 정적 타입 검사, 향상된 개발 도구 지원, 더 나은 유지보수성을 제공한다. 자바스크립트는 그 자체로도 좋지만, 타입스크립트를 사용하면 대규모 프로젝트나 복잡한 코드베이스에서 더 많은 이점을 얻을 수 있다.
-> 프로젝트의 규모와 복잡성에 따라 적절한 언어를 선택하자.
'🔥TS 뽀개기' 카테고리의 다른 글
| interface, type 둘 중에 뭘 써야 할까? (2) | 2024.05.25 |
|---|
